学习编码?是否曾经有人告诉您可以在iPhone上运行Web服务器?好吧,我给你带来了好消息,因为我会在这篇文章中向您展示如何做到这一点。但是请注意,这并不是要托管下一个亚马逊或Igeeksblog。但是我可以保证您会使用它进行迷你项目。

继续阅读以了解如何使用iPhone完成此简单任务。但是在继续前进之前,您可能需要为iPhone撰写这些HTML编辑之一来编写HTML。
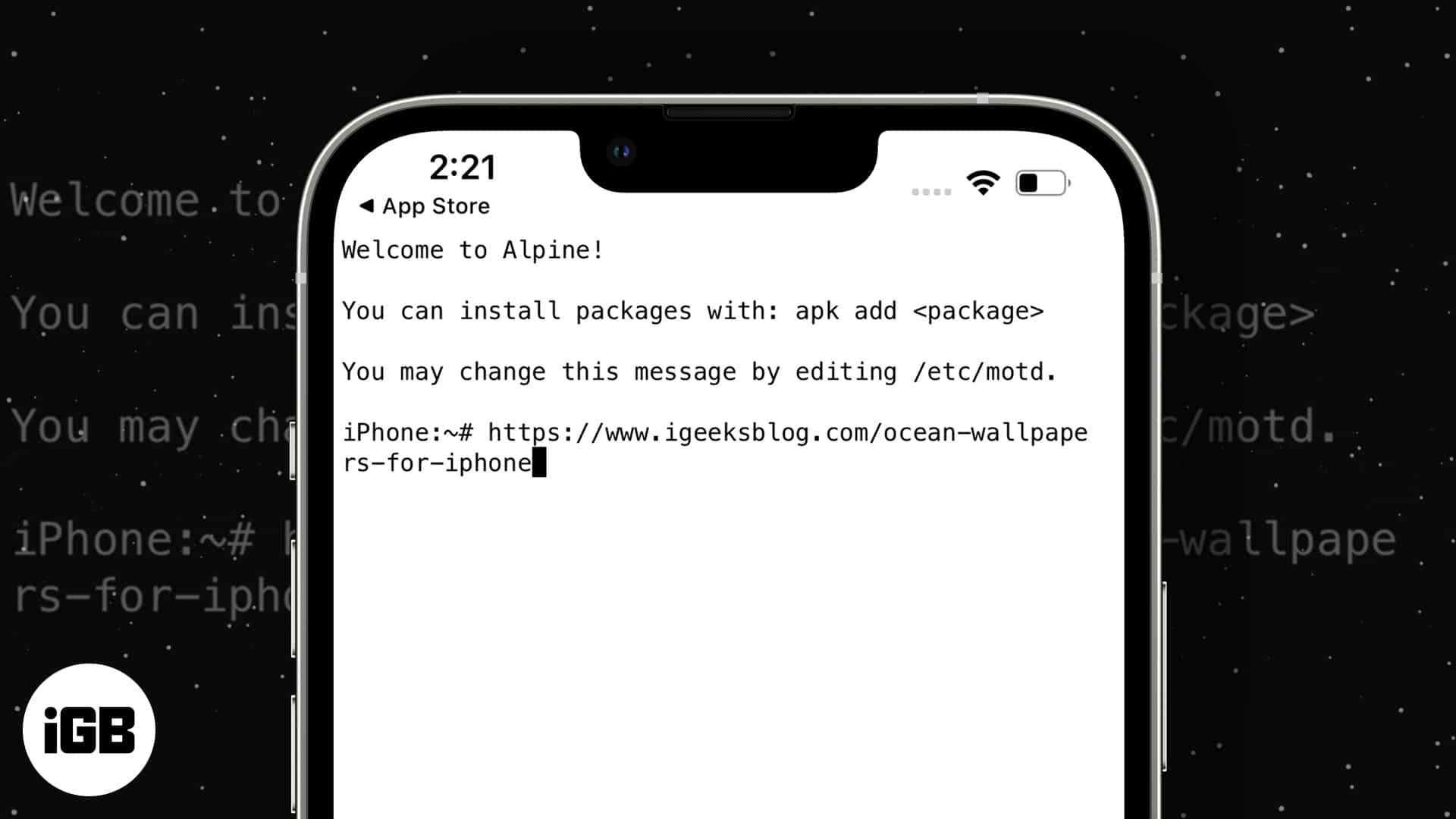
您只需要Linux Shell Emulator即可在iPhone上设置Web服务器。为此,我建议ISH Linux环境模拟器。
现在,让我们继续以下各节,以查看如何使用新的Linux Shell Emulator。
如何在iPhone上设置Web服务器
要启动Web服务器,您需要通过ISH安装Python。因此,打开您之前安装的ISH应用程序并运行以下命令:
apk add python3笔记:按返回键盘上的键在ISH终端上运行命令。
安装完成后,您可以输入python3 -版本在ISH外壳内。 Python版本的响应表明您已经在iPhone上成功安装了Python。
接下来,通过使用Python3调用HTTP客户端来启动本地服务器:
python3 -m http.server轻敲好的如果提示允许iOS使用HTTP客户端创建服务器。 HTTP是超文本传输协议的首字母缩写。它确保通过互联网交换请求和响应。
您将在ISH终端中看到服务器基础地址:
https://0.0.0.0:8000该地址是每个共享网络作为iPhone的设备的蓝图。要在浏览器上访问它,请用Wi-Fi或路由器的IP地址替换零。
因此地址变为:
https://IPAddress:8000您可以通过进入您的IP地址iPhone设置→无线上网。点击你路由器的名字→检查IP地址。
例如,如果您的IP地址为194.173.12,则服务器托管地址变为:
https://194.173.12:8000现在,打开桌面上的浏览器或与iPhone共享同一网络并搜索服务器地址(包含IP地址)的任何其他设备。这将打开一个空白页或包含ISH默认目录的页面。当然,您对此无能为力。您的HTML项目文件必须在ISH目录内,才能在服务器上运行它。


使用iPhone服务器创建并运行一个简单的HTML文件
在ISH终端中运行以下命令,以在ISH根目录中制作新的HTML文件:
touch index.html您从ISH终端创建的每个文件夹和文件都转到ISH根文件夹。因此,您会发现这个新文件(index.html)根ISH目录的文件夹。
要找到此文件:
找到新的HTML文件后,您可以使用iPhone上的HTML编辑器将其打开。现在,开发您的HTML并按照CSS进行样式。您甚至可以添加一些JavaScript来使其响应。您也可以访问服务器地址以显示您的项目。
如何使用ISH运行现有的HTML文件
您还可以使用ISH运行预构建的HTML文件。您需要做的就是将其从iPhone移动或将其复制到ISH的根文件夹。
一旦您在iPhone上找到HTML文件:
完成后,您现在可以通过ISH服务器运行HTML文件,通过以下方式访问服务器地址:
https://IPAddress:8000确保您更换IP地址使用您的路由器或Wi-Fi IP地址。另外,请记住,尽管您可以在任何设备上打开此地址,但它必须在访问时与iPhone共享同一网络。
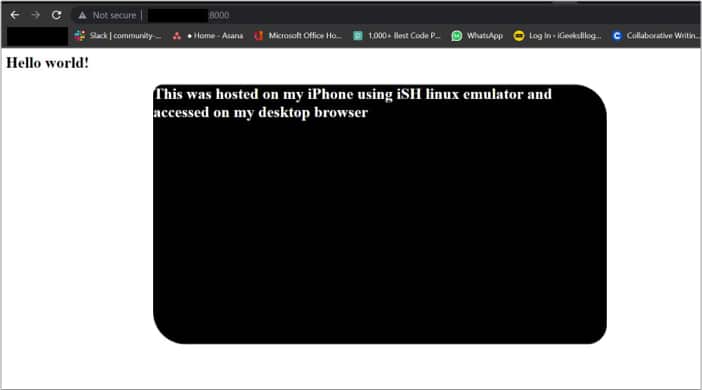
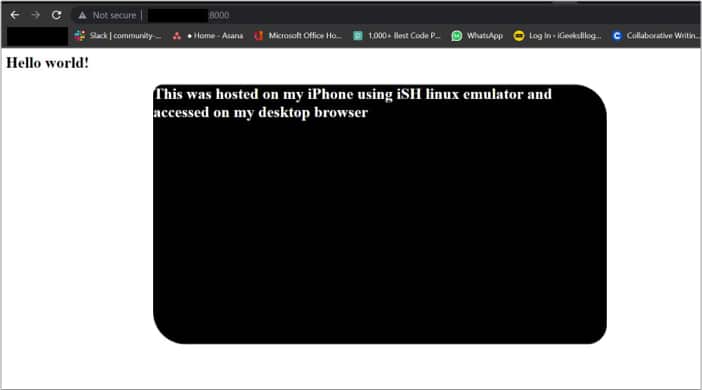
这是我使用ISH服务器托管的内容:


笔记:要停止在iPhone上使用Web服务器,请点击工具栏中的UP箭头图标,然后在ISH Shell应用程序中的键盘上进行Z。
仅此而已!
毫无疑问,在iPhone上使用ISH Linux模拟器并不方便,因为使用屏幕上的键盘在外壳上键入命令可能令人生畏。但是,您可以很好地利用它来瞥见Linux Shell环境以及Web服务器的工作原理。
考虑到与iPhone的键盘输入的困难,如果您不介意,则可以将其与外部键盘配对。但是总的来说,我得出的结论是,您只能使用此功能运行一个迷你静态型网站项目,仅此而已。
有任何问题吗?在下面的评论部分中让我知道。
阅读更多:
